This is part 1 of a two-part post regarding UX Deliverables. Part 2 coming soon. Originally posted on Medium by Airship's UX design expert and Mapping lead, Holly Reynolds, on February 16, 2019.
Wireframes, prototypes, MVP, style guides… what exactly are these things? There are so many terms used today in the UX world that it can make one’s head spin. What value do they provide? When should they be used, and how? At Airship, it’s not uncommon for us to get similar questions from customers seeking to understand how these items may benefit them and their products. So, here’s a little handy guide that I hope will offer some clarity.
Wireframes
Wireframes are low fidelity designs which help communicate the basic structure of a digital product. They are not typically interactive, but rather help to convey at a high level what the structure and potential layout of an app or website could be without distracting the viewer with heavier design details such as colors and fonts.
At Airship, we do a process called Wireflowing in our new customer discovery sessions (known as Mappings), which is a combination of the more detailed view of a wireframe with a simple workflow. This is designed to show the primary path a user of the product would ideally take for the product to offer real value to them.
Often created either in design applications like Sketch or with web-based tools like Figma, Whimsical or Balsamic, wireframes are beautifully simple, typically showing little-to-no color, simple styles for buttons and fonts and very little imagery (iconography is often an exception).
Wireframes serve 3 primary purposes:
- Show key points of interaction
- Present structure and layout at a high level
- Offer clarity about the general direction and flow of a product
When Should You Use Wireframes?
Wireframes can really offer value at any point in a project. They are primarily used at the beginning to help the team visualize the product at a high level. However, even just simple hand sketches of a wireframe can be useful to show possible changes in a product or feature well into development. I always say: It’s a lot cheaper to change a wireframe than to change code. Having that visual to get everyone on the same page can be very useful.
If we’re talking about when to use wireframes, it would also be valuable to talk about when not to use them. When more detailed design decisions need to be made such as displaying visual relationships between elements on a page and how their padding, colors, fonts may need to relate to one another, a wireframe will not be quite as useful.
Another case would be when showing animations and the way specific pieces of an app or website may need to be interacted with. It all comes down to the goal and what needs to be conveyed. Is it just showing that there would be an animated piece such as in a new product tutorial screen? Or showing how dragging and dropping a certain item will trigger a notification? The latter would be better suited with more visual details to help convey how that design can assist in providing context to the user.

So Who Can Create Wireframes?
Anyone! It’s true that a UX designer will have more experience in understanding the right and wrong ways to create a wireframe. But anyone needing to have a visual representation of what a product may need to be at a high level can accomplish this.
However, wireframes should always be collaborative. At Airship, we initially create them as a team in our Mapping sessions with our clients in the room. This helps to ensure that we are capturing all of the necessary key points as well as allows the client to see what we’re suggesting in terms of features and content. Plus, it’s a fun exercise to do together!
I then typically take the high level wireframes from that meeting and dive deeper in over a period of days to help show the other secondary touch points and flows we didn’t discuss, as well as dig up questions the team may have for the client. We’ve also discovered this is a great way for the client to think through their products in a different way, which typically results in a greater understanding of what the MVP should be early on.
Prototypes
Still with me? :)
Now that we’ve learned the basics about wireframes, let’s talk about Prototypes! A prototype is a simulation or model of what a product could be. It is not an MVP in that it is not intended to be a fully functional piece. Instead, it’s purpose is to help offer clarity and answer questions about a product.
Before I continue, I’d like to note that there’s some confusion in the industry surrounding wireframes and prototypes. The terms are used interchangeably at times because a wireframe can become a prototype. In itself, a wireframe should be a static view of a product. A prototype is something you can interact with and navigate through by clicking items, hovering, just as you would a real digital product. However, a designer may choose to take wireframes and convert them into prototypes by adding clickable hotspots to make it something a user can navigate through. The reason for this is similar to the purpose of a wireframe — to keep the user focused on the interactions and flow, not the design details.
When Is a Prototype Needed?
Again, the primary purpose of a prototype is to help offer clarity and get answers. What answers are needed depends on what the questions are and who’s asking. Perhaps a company creating a mobile app needs to know if what they’re constructing will solve a specific problem their users have. Their developers haven’t yet started it (or perhaps they have), but they need the answers yesterday so they know how to proceed and not risk spending hours of expensive developer time possibly building the wrong thing.
Enter the prototype! How they are constructed can vary widely. Again, it all comes back to the goal and what needs to be understood. In some cases, a designer may go low fidelity with wireframes, or even high fidelity with mockups, import those flat images into a prototype tool such as Figma or InVision, then add clickable hotspots to allow a user to navigate from one screen to the other. This is useful for helping the user to experience what the product may feel like to use, which can provide valuable insight to the business as to whether or not they’re on the right track.
In other cases, prototypes may actually be coded out by a developer. This is still not a fully functioning MVP in my opinion. An MVP is an MVP — a minimum viable product. A prototype should be constructed to help offer insight for an MVP. Still, coding can be useful for prototypes when the need is to test specific types of interactions or functionality, such as how an animation may affect an interface or if drag and drop is a viable solution to a problem.

When to Not Prototype
?
A prototype should also not be created in a silo. It may be safe to build it as an individual, but what interactions need to be included should be determined by the team building the MVP. Not doing so will potentially result in rework by the person creating the prototype, which takes a way from the idea of being able to use them to get something out there fast for testing with actual customers.
MVP

Minimum Viable Product. Who doesn’t love the thought of getting the most basic, necessary piece of their product out and getting feedback so they know how to pivot (if necessary) to accomplish true success?
It’s easier said than accomplished though. To create a true MVP, much time spent planning and detailed prep work needs to be completed, or it’s possible the MVP being built could be the wrong thing. This isn’t necessarily useless, that feedback too can help a business to understand what not to do. But it sure seems better to start out with the right thing, doesn’t it?
Once upon a time, companies would spend months or even years designing, planning and building a full product which would then get launched into the public’s hands with much anticipation. Often, this would be associated with an exciting “big reveal” on the organization’s part in hopes of wowing their customers with this new, presumably life-changing experience. It would succeed because the people who were the brains behind the product knew their audience well. They’d had several conversations in the past about what was missing from their customer’s lives and insight into what their competitors were doing. They just knew what their customers needed and wanted. They also knew how the product or feature would boost adoption rates for the business, increase the stickiness of their website, or any other number of potentially great results. Often, hours upon hours were spent in conference rooms around the world as stakeholders decided what their users needed — rather than asking them.
This resulted all too often in thousands, if not millions, of wasted dollars. Companies had anticipated what their users wanted, had even asked them. But as Steve Jobs once famously said, “People don’t know what they want until you show it to them.”
An MVP should be the result of true user-centered design. This includes time spent empathizing with the customer, defining the problem that needs to be solved, brainstorming ideas regarding solutions (wireframes are great here), building those prototypes and then testing them with actual users. The feedback provided should assist in determining what to build for an MVP, and once it’s built, the cycle should continue.
Personas

An interesting challenge I encountered once at a previous job was that it was determined that the product had been built for developers initially, but was purchased by executives. Over time, the product began to evolve to become something that had lots of executive-centric features, but was cumbersome for developers to use because so much of it didn’t matter to them (whether or not it should’ve is a different story). The result was that we began to lose developers to competitors with simplified UIs, which lured the executives as well.
“Even if you think you know who your users are, it’s important to do the research to verify. Otherwise, you may be building the right thing for the wrong people.”
It’s important to know who your users are. Personas are a great place to start. There are multiple types of personas including Marketing and UX. Marketing personas help clarify who the product is being sold to and we won’t spend much time on those here. UX personas define who will actually use it and help provide clarity and empathy for the
It’s important to ensure these groups are accurate, and not based on assumptions. Even if you think you know who your users are, it’s important to do the research to verify. Otherwise, you may be building the right thing for the wrong people.
While it’s best to have someone trained in UX to lead this process, even the small startup entrepreneur can do basic user research. A simple start may include surveys asking your target group key questions about their needs, goals, passions, expectations and pain points. SurveyMonkey or Google Forms are great tools for this.
Deeper dives may include user interviews and focus groups. User interviews can help after you’ve done the basic survey research, to go deeper and provide more contextual feedback. Focus groups can also provide great feedback, but need to be managed carefully so as to minimize group think, or the entire group’s opinion being swayed by one or two outspoken candidates.
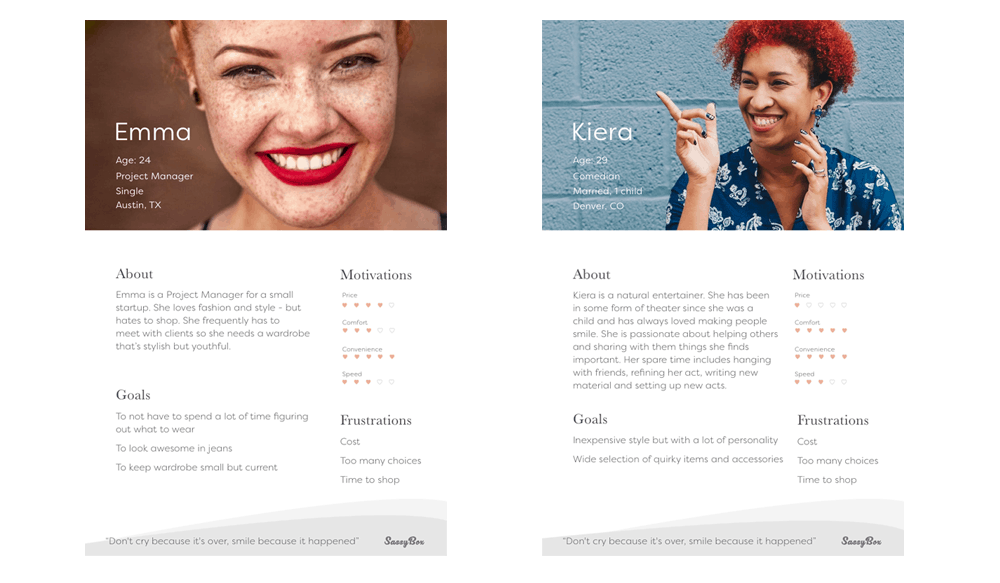
At a high level, UX personas could be defining who will be using the product both from the business admin side and the end user side. A deeper level would include creating a name, simple bio, photo and some additional facts about that fictional person including demographics, needs, goals and pain points.
At any level, they should be backed by real data showing who is either currently or is expected to be using the product.
Conclusion
There’s more to come regarding UX Deliverables in part 2 of this post where I’ll talk about High Fidelity Mockups, Competitive Analysis, UX Research, User Journeys, Style Guides,
Until then, know that each of these items provides great value to a digital product in its own way and should be approached with proper planning and discussion.
Want to know what deliverables are right for your project (and how much it costs)? Learn more by contacting us to discuss your project.
Images from Unsplash - will be posting credits soon!


